-
-
-
hilfecenter
CMS
-
Allgemeines
Mit unserem hauseigenen Content Management System (CMS) lassen sich Webseiten optimal verwalten und bearbeiten.Buttons – Basics
Die Buttons einer Website dienen zur Strukturierung und werden sowohl in der Hauptnavigation als auch in der Subnavigation genutzt.Buttons – Layout
Die Einstellungen unter Layout verändern die Verhaltensweise und in kleinem Umfang auch das Aussehen der Buttons.Datensätze
Um den Inhalt deiner Website zu verändern, müssen die Datensätze angepasst werden und/oder neue erstellt werden.Datensatztypen
Zur Verwaltung deiner Website gibt es verschiedene Datensatz-Typen für bestimmte Zwecke. Diese erleichtern das Platzieren von Inhalten auf deiner Website.Impressum
Als Betreiber einer Internetseite besteht Impressumspflicht. Bestimmte Angaben über die Identität müssen bereitstehen. -
Allgemeines
-
-
▶ Content Management System
Hier erfährst du, wie man mit unserem firmeneigenen Content Management System (CMS) arbeitet. Solltest du darüber hinaus Hilfe für den Umgang mit dem CMS benötigen, kannst du dich gerne an uns wenden.
info@seltmann.team 06209 / 71111
▶ Bearbeitung
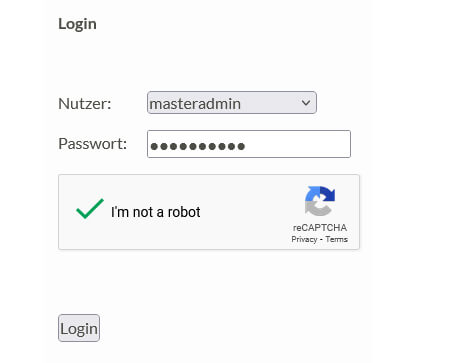
1 // Um zum Administrationsbereich zu gelangen, klicke in der URL Zeile oben hinter der Endung (z.B. ".de") hinter den Strich ( / ) und tippe dort "admin" ein, also zum Beispiel: www.hilfecenter.de/admin
2 // Logge dich mit deinem gewählten bzw. von uns zugesandten Passwort ein. Wähle oben Masteradmin aus und gebe unten dein Passwort ein.
Solltest du durch entsprechende Umstände das Passwort verlegt oder vergessen haben, kannst du dich gerne bei uns melden. Wir können jederzeit ein neues Passwort vergeben.
▶ Browser
Wir empfehlen die Benutzung des Browsers Firefox von Mozilla. Mit diesem wird alles korrekt dargestellt und eine reibungslose Administration gewährleistet. Versuche, diesen möglichst immer auf dem aktuellen Stand zu halten.
Natürlich kannst du auch einen Browser deiner Wahl nutzen. Melde auftretende Fehler in anderen Browsern bitte umgehend via E-Mail inklusive Screenshot (Bildschirmfoto) und Angabe des Browsers sowie Browserversion, damit wir diese nachvollziehen und beheben können.
Bitte verwende keine veralteten Browser wie z.B. Internet Explorer, welcher nicht mehr untersützt wird. Verwende außerdem keine veralteten Versionen neuerer Browser.
Mozilla Firefox Google Chrome Microsoft Edge Apple Safari Internet Explorer
▶ Cache löschen
Um die Änderungen die auf der Website gemacht werden zu sehen, ist es manchmal nötig den Cache zu löschen. Versuche zunächst, die Website mit Hilfe der Taste F5 zweimal neu zu laden. Wenn die Änderungen nicht sichtbar sind, muss der Cache gelöscht werden.
Auf der Website www.browser-cache-leeren.de kann nachgeschaut werden, wie man seinen Browser löscht, je nach Betriebsystem (Windows oder Mac) und verwendeten Browser.
Mozilla Firefox Mac
Windowsbrowser-cache-leeren.de/apple-mac-os/mozilla-firefox.html
browser-cache-leeren.de/windows/mozilla-firefox.htmlGoogle Chrome Mac
Windowsbrowser-cache-leeren.de/apple-mac-os/google-chrome.html
browser-cache-leeren.de/windows/google-chrome.htmlMicrosoft Edge Windows browser-cache-leeren.de/windows/microsoft-edge.html Apple Safari Mac browser-cache-leeren.de/apple-mac-os/safari.html Internet Explorer 11 Windows browser-cache-leeren.de/windows/internet-explorer-11.html Opera Mac
Windowsbrowser-cache-leeren.de/apple-mac-os/opera.html
browser-cache-leeren.de/windows/opera.html
Auch auf dem Smartphone/Handy kann der Cache gelöscht werden.
iPhone browser-cache-leeren.de/handy/iphone.html Android browser-cache-leeren.de/handy/android.html
▶ Speichern
Zum Speichern der vorgenommenen Änderungen auf der Website gibt es zwei Arten. Beide Arten gleichen sich in der Hinsicht, dass sie die Änderungen sichern.
Speichern = Verlassen des Datensatzes nach dem Speichern und Rückkehr zum Menü Zwischenspeichern = Verbleiben im Datensatz für weitere Änderungen -
Buttons – Allgemein
-
-
Grundsätzlich wird eine Website durch Buttons strukturiert. Diese werden sowohl in der Hauptnavigation als auch in der Subnavigation genutzt. Um die Navigation der Website zu verändern, passe die Buttons an.
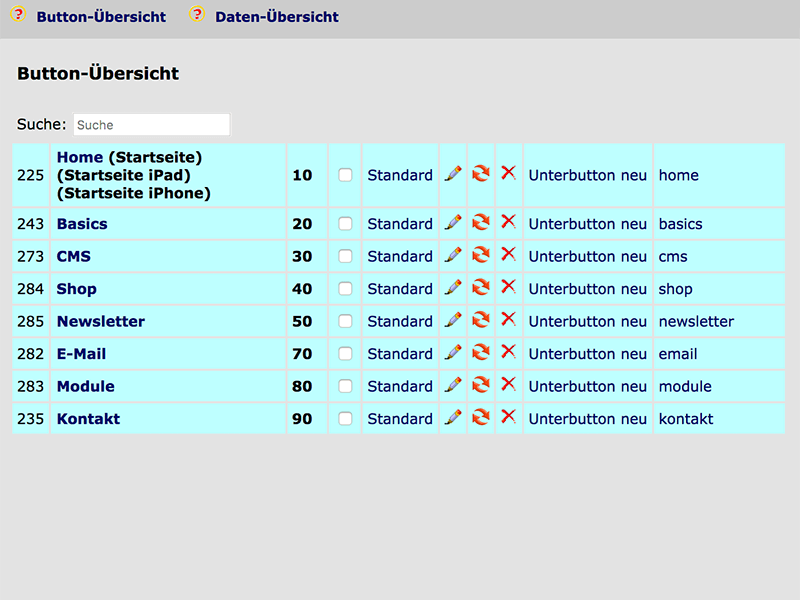
▶ Die Button-Übersicht
Um einen Überblick über die existierende Navigation zu erhalten, klicke auf Button-Übersicht im Administrationsmenü ganz links.
ID = vom System vergebene Ziffern für eindeutige Identifizierung, nicht für die Bearbeitung benötigt Hauptbuttons = fettgedruckt Unterbuttons = normalgeschrieben, eingerückt Name = Bezeichnung des Buttons Positionsnummer = Sortierung der Buttons Kästchen = Button aktiv (Haken gesetzt) / nicht aktiv (kein Haken) Button Layouts = In der Regel Standard sofern keine andere Auswahl Aktionen = Bleistift = Bearbeiten, Pfeile = Duplizieren, Kreuz = Löschen Unterbutton neu = Unterbutton zu Button hinzufügen Link des Buttons (URL) = unter welchem der Inhalt des Buttons im Browser angezeigt wird. Wenn man darauf klickt, öffnet sich die entsprechende Unterseite automatisch in einem neuen Tab des Browsers. Die Bezeichnung der URL kann angepasst werden.
▶ Farben der Button-Übersicht

grau = sichtbar & aktiv 
blau = unsichtbar & aktiv 
rot = unsichtbar & gesperrt
▶ Buttons bearbeiten
Klicke in der Button-Übersicht entweder direkt auf den Namen des Buttons oder in der entsprechenden Zeile auf das Bleistift-Symbol.
Die Button-Maske öffnet sich, mit dem Unterschied, dass nun die entsprechenden Felder bereits ausgefüllt sind.
Passe die gewünschten Daten an und beende die Bearbeitung des Buttons über Speichern oder Zwischenspeichern.
▶ Neuer Hauptbutton
Wenn du der Navigation einen neuen Hauptpunkt hinzufügen möchtest, klicke auf Neuer Hauptbutton in der Admin-Navigation, direkt unterhalb des Schriftzugs Menüaufbau.
Es öffnet sich die Button-Maske. Diese ist geteilt in die Reiter Daten, Layout, Zugangsverwaltung und Sprachen.
▶ Neuer Unterbutton
Um der Navigation einen weiteren Unterpunkt hinzuzufügen, klicke in der Zeile des Buttons, dem du einen Unterbutton anhängen möchtest, auf Unterbutton anlegen. Daraufhin öffnet sich die gleiche Maske, wie bei Neuer Hauptbutton.
Der einzige Unterschied besteht darin, dass bei Anfügen unterhalb von, automatisch der Button ausgewählt wurde, an dem dieser Unterbutton nach dem Speichern liegt.
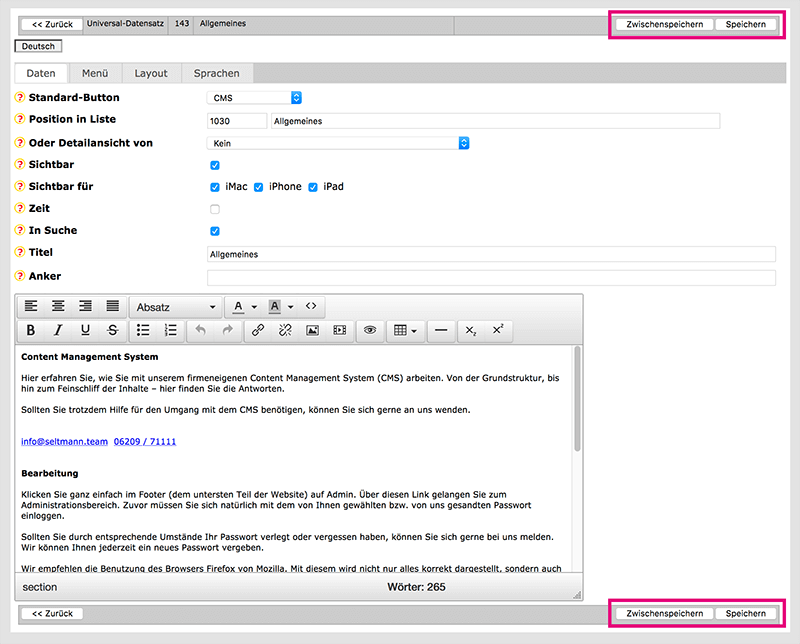
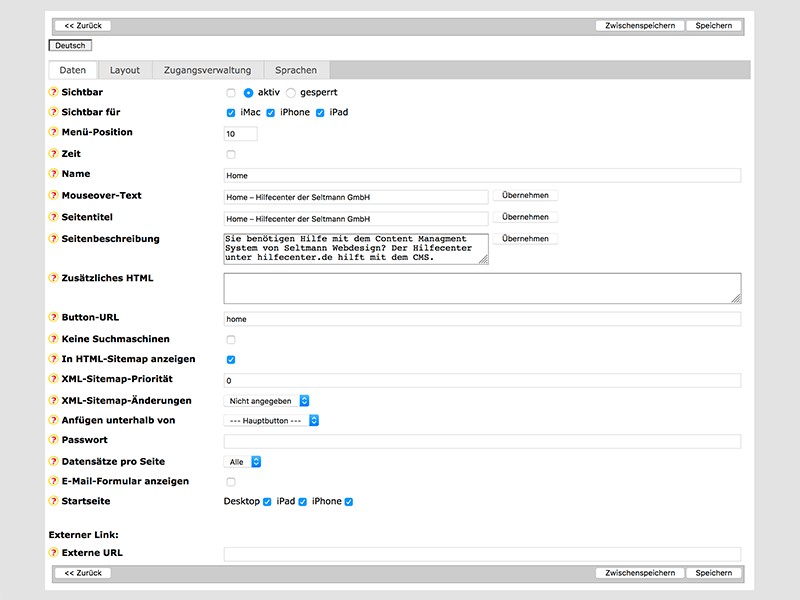
▶ Daten
Unter Daten werden die wichtigsten Informationen des Buttons hinterlegt. Sichtbarkeit des Buttons (standardmäßig ist der Haken gesetzt). Sollte der Button nicht direkt angezeigt werden, klicke auf das Kästchen, um den Haken zu entfernen.
▶ Ansicht
Nun besteht die Möglichkeit den Button zusätzlich als aktiv oder gesperrt zu markieren.
Aktiv bedeutet, dass der Button auf der Website zwar nicht sichtbar ist, man aber dennoch auf diesen verweisen kann. Gleichzeitig haben auch Suchmaschinen die Möglichkeit, den aktiven Button zu durchsuchen.
Gesperrt bedeutet, dass der Button weder verlinkt noch durchsucht werden kann.
Sichtbar für erlaubt diesen Button nur für gewisse Endgeräte freizugeben. Dabei steht iMac für normale Desktop-Computer, iPhone für Smartphones und iPad für Tablet- und Mini-Computer.
▶ Menü-Position
Dies gibt den Standort des Buttons in der Navigationsleiste an. Hierbei empfehlen wir Zehnerschritte zur Sortierung, sprich: 10, 20, 30, 40, … So brauchen nicht alle Positionsnummern geändert zu werden, wenn ein neuer Button zwischen dem ersten und zweiten stehen soll. Es reicht dann z.B. die Nummer 15.
▶ Zeitraum
Mit Zeit kann ein Zeitraum festgelegt werden, in dem der Button angezeigt oder ab welchem Zeitpunkt der Button sichtbar werden soll.
Wird der Haken hier gesetzt, können Startdatum und Enddatum (jeweils inkl. Uhrzeit), eingegeben werden. Nach Ablauf des Zeitraums wird der Button automatisch auf nicht sichtbar, inaktiv gesetzt.
Ist kein Zeitraum, sondern nur ein Startdatum angegeben, schaltet sich der Button ab diesem Zeitpunkt automatisch auf sichtbar.
▶ Bezeichnung
Unter Name wird die Beschriftung des Buttons gewählt. Diese wird sowohl auf der Website als auch in der Button-Übersicht angezeigt.
▶ SEO
Die drei folgenden Felder dienen der SEO (Suchmaschinenoptimierung).
Mouseover-Text ist der Text, der angezeigt wird, sobald man mit der Maus über den Button fährt. Es erscheint dann ein kleines Kästchen mit dem Text. Dieser Text sollte den entsprechenden Button knapp beschreiben. Er ist sehr wichtig für eine barrierefreie Umsetzung, da dieser Text von Programmen vorgelesen werden kann.
Seitentitel ist jener Text, der im Tab des Browsers sowie in Suchmaschinen als Überschrift erscheint. Diese Stelle eignet sich für den Einsatz von Keywords, jedoch in dezenter Weise, um nicht überladen zu wirken.
Die Seitenbeschreibung erscheint in Suchmaschinen unterhalb des Seitentitels und ist ebenfalls eine wirksame Stelle zum Einsatz von Keywords. Beschränke dich hierbei auf maximal 160 Zeichen und versuche eher inhaltsvolle Sätze zu bilden, anstelle von reinen Aufzählungen.
Wenn bei Keine Suchmaschinen der Haken gesetzt wird, kann der Inhalt des Buttons, nicht von Suchmaschinen durchsucht werden (auch wenn der Button sichtbar ist).
▶ Standort
Anfügen unterhalb von definiert den Standort des Buttons. Hier ist automatisch — Hauptbutton — ausgewählt, da gerade ein neuer Hauptbutton angelegt wird. Im Falle eines Unterbuttons ist hier der Button gewählt, dem dieser untergeordnet ist.
▶ Passwort
Passwort bietet die Möglichkeit einen zugangsbeschränkten Bereich zu erstellen. Dies könnte zum Beispiel ein interner Bereich oder spezieller Kundenbereich sein, der nicht öffentlich zugänglich sein soll. Gibst du hier ein Passwort ein, erscheint beim Klick auf den entsprechenden Button anstelle des Inhalts ein Login-Feld.
Wenn man den Bereich wieder zugänglich machen möchte, muss man lediglich das Passwort aus dem Feld entfernen und den Button speichern.
▶ Seitenaufbau
Mit Datensätze pro Seite legt man, im Falle eines Onlineshops, fest, wie viele Produkte (Standard-Datensätze) auf einen Schlag zu sehen sein sollen. Alle weiteren Produkte werden auf weiteren Seiten dargestellt. Der Wert Alle ist voreingestellt. Erst durch eine entsprechende Anpassung im Shop-Config können hier andere Werte ausgewählt werden.
▶ Kontaktformular
Um anstelle von Inhalt an diesem Button ein Kontaktformular anzeigen zu lassen, kann unter E-Mail-Formular anzeigen ein Haken gesetzt werden. Daraufhin blendet sich ein Feld ein, in dem aus der Liste der bestehenden Formulare, das entsprechende heraus gesucht werden kann.
▶ Startseite
Startseite legt fest, ob dieser Button als Startseite der Website ausgewählt werden soll. Eine Startseite ist jene Seite, die immer aufgerufen wird, wenn jemand die Domain aufruft.
Hier hat man die Möglichkeit zu entscheiden, ob der Button als Startseite für Desktop-Computer (Desktop), Tablet-Computer (iPad) oder Smartphones (iPhone) agieren soll. Nutzt man keine verschiedenen Startseiten für verschiedene Endgeräte, wird der Button, der als Desktop-Startseite gewählt wurde, auch auf Tablets und Smartphones als Startseite angezeigt.
Hier ist darauf zu achten, dass der Button, welcher als Startseite ausgewählt ist, nicht gelöscht wird. Falls dieser Button nicht mehr als Startseite fungieren soll, sollte vor dem Löschen zuerst ein neuer Button als Startseite markiert werden.
▶ Externer Inhalt
Um dem Button externen Inhalt anzuhängen, kann unter Externe URL ein Link hinterlegt werden. Nun zeigt der Button keinen eigenen Inhalt mehr an. Du entscheidest via Öffnen im, wo der Link sich öffnen soll. Neues Fenster öffnet einen neuen Tab im Browser, Aktuelles Fenster lädt den neuen Inhalt im aktuell aufgerufenen Fenster und Iframe bindet den externen Inhalt innerhalb der Website ein.
Sobald Iframe ausgewählt wurde, kann man den Bereich für den externen Inhalt weiter definieren. Über Iframe-Größe legt man fest, wie groß der Bereich in Pixeln sein soll. Iframe-Link sichtbar zeigt den Link zum externen Inhalt und Iframe-Link anklickbar erlaubt es, den Link auch anklicken zu können. Mit Iframe keine Scrollbalken entscheidet man, ob die Scrollbalken ausgeblendet werden sollen, auch wenn der Inhalt des externen Links zu groß für die Iframe-Größe ist. -
Buttons – Layout & Sprachen
-
LayoutZugangsverwaltungSprachen
-
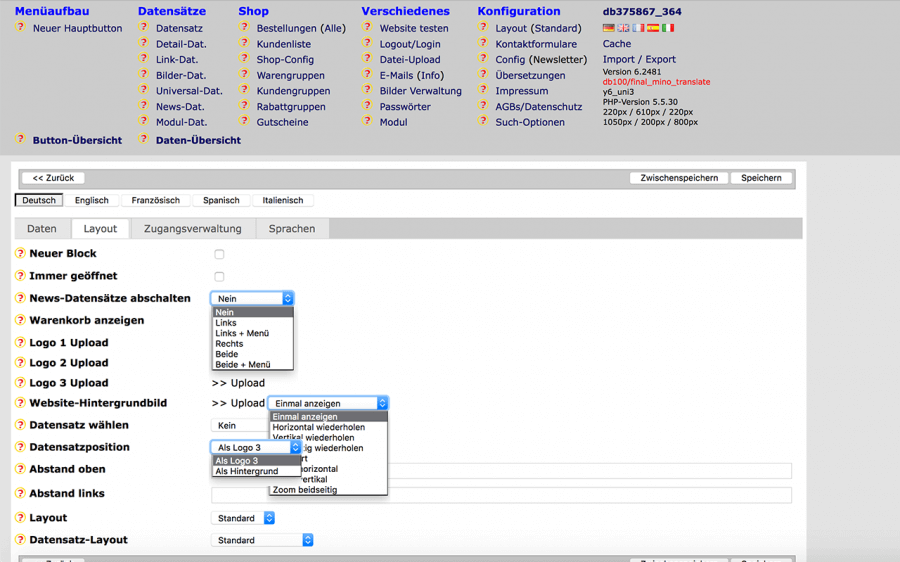
▶ Layout
Hinweis: Bitte beachte, dass solche Eingriffe am Besten über die Seltmann GmbH gehandhabt werden sollten! Layoutwünsche kannst du gerne an uns weitergeben.
Die Einstellungen unter Layout verändern die Verhaltensweise und in kleinem Umfang auch das Aussehen der Buttons.
Das Setzen eines Hakens unter Neuer Block bewirkt, dass bei einer vertikalen Hauptnavigation, dieser Button mit einem kleinen Abstand zum vorherigen Button erscheint. So erscheint der Eindruck eines neuen Blocks.
Immer geöffnet bewirkt, dass bei einer vertikalen Hauptnavigation, dieser Button jederzeit seine Unterbuttons zeigt.
Mit News-Datensätze abschalten kannst du entscheiden, ob an diesem Button keine News-Datensätze gezeigt werden sollen, um, zum Beispiel, die volle Breite der Seite nutzen zu können. Man hat hier die Auswahl zwischen
Nein = keine Datensätze ausblenden Links = linke Navigationsspalte ausblenden Rechts = rechten News-Bereich ausblenden Beide = Navigationsspalte und News-Bereich ausblenden
Bei der Nutzung eines Onlineshops kann durch das Entfernen des Hakens bei Warenkorb anzeigen dafür gesorgt werden, dass an diesem Button der kleine Warenkorb innerhalb des News-Bereiches nicht angezeigt wird.
Unter Logo 1 Upload hat man die Möglichkeit das Standard-Logo 1 mit einem anderen Bild auszutauschen. Gleiches gilt für 2 und 3.
Bei Website-Hintergrundbild kann das Standard-Hintergrundbild ersetzt werden. Hierbei kann ebenfalls dessen Position angepasst werden.
Mittels Datensatz wählen kann ein Datensatz anstelle des Logo 3 ausgewählt werden. In der Regel ersetzt der hier gewählte Datensatz einen bereits im Standard-Layout verankerten Datensatz. Die Datensatzposition entscheidet genau, wo dieser Datensatz angezeigt werden soll. Als Logo 3 überschreibt, wie bereits erwähnt, das bestehende Logo 3, Als Hintergrund setzt den Datensatz in den Hintergrund der Website. Abstand oben sowie Abstand links definiert die Abstände des Datensatzes zur oberen und linken Kante des Browserfensters in Pixeln.
Solltest du wünschen, dass ein anderes als das Standard-Layout an diesem Button angezeigt wird, kannst du unter Layout das entsprechende Layout aus der Liste wählen.
Mit Datensatz-Layout entscheidest du, in welcher Form die Datensätze, die diesem Button zugeordnet werden, erscheinen. Dies bezieht sich lediglich auf (Standard-Datensätze) innerhalb eines Onlineshops. Man hat die Auswahl zwischen Standard (Standard-Ansicht) sowie Schnellbestellung. Letzteres listet alle Shopartikel in einer Tabelle, in der schnell und übersichtlich große Mengen der Produkte bestellt werden können.
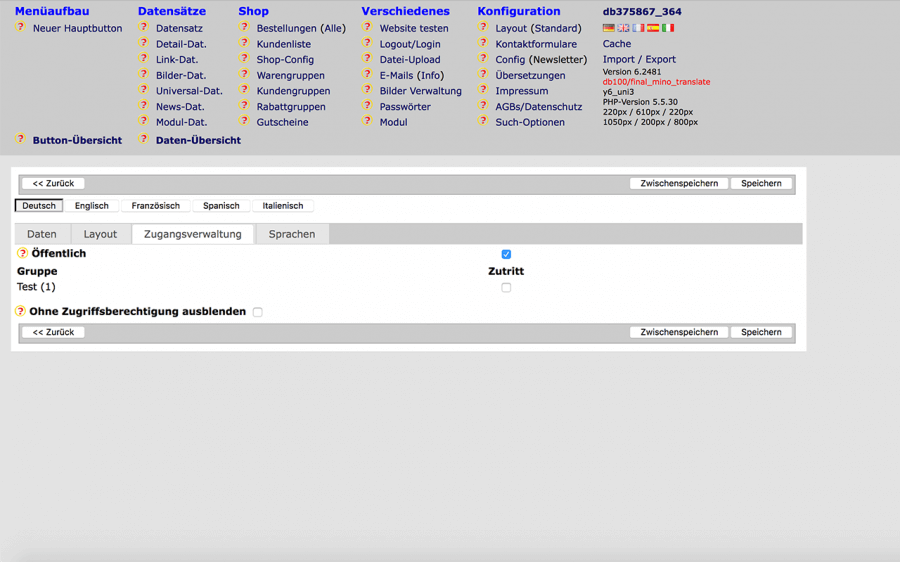
▶ Zugangsverwaltung
In der Zugangsverwaltung können Administratoren eines Onlineshops den Button an entsprechende Kundengruppen anpassen.
Hinweis: Sollte deine Website über keinen Onlineshop verfügen, ist dieser Bereich für dich irrelevant.
Sofern verschiedene Kundengruppen im System hinterlegt sind, werden diese in einer Tabelle aufgelistet. Man hat nun die Möglichkeit für jede Gruppe zu entscheiden, ob Kunden der Gruppe den Button sehen können, oder nicht. Dafür kann der Haken unter Zutritt gesetzt werden.
Soll der Button für jeden sichtbar sein, kann ein Haken bei Öffentlich gesetzt werden. Dies ist auch standardmäßig der Fall.
Wenn man nicht möchte, dass der Button Personen angezeigt wird, die nicht der entsprechenden Kundengruppe entsprechen, kannst du diesen über Ohne Zugriffsberechtigung ausblenden automatisch auf nicht aktiv setzen.
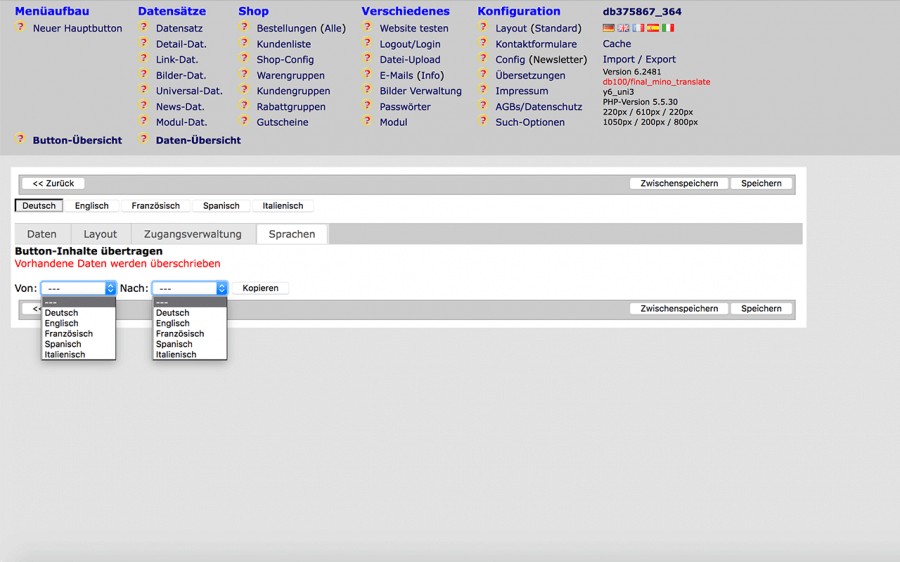
▶ Sprachen
Wenn die Website über mehrere Sprachen verfügt, muss man diese bei einem neuen Datensatz eintragen. Klicke dazu auf die jeweilige Sprache und fülle den Datensatz mit dem Text in der jeweiligen Sprache. Anschließend speichern.
Falls zwei Sprachen denselben Text haben sollen (z.B. Deutschland und Schweiz), kann man den Text übertragen.
Klicke auf Sprachen (Datensatz-Inhalte übertragen/Vorhandene Daten werden überschrieben) und wählen aus, welche Sprache in welche Sprache kopiert werden soll. Diese Funktion kann auch benutzt werden bevor man den Text übersetzt, um ihn dann direkt im Datensatz zu sehen und übersetzen zu können.
Das hat den Vorteil, dass der zu übersetzende Text direkt angezeigt wird und überschrieben werden kann. So muss man nicht die Sprachversion wechseln, um zu sehen, welcher Text in der anderen Sprache genutzt wurde.
Wenn die Übertragungsfunktion benutzt wird, wird der Text überschrieben. Es muss beachtet werden, dass die richtige Sprache ausgewählt ist.
Hinweis: Wenn du der Website eine weitere Sprache hinzufügen möchtest, kontaktiere uns gerne für ein Angebot. -
Datensätze
-
-
Grundsätzlich wird eine Website über Datensätze aufgebaut. Diese sind in mehrere Datensatz-Typen gegliedert, die je nach Einsatzwunsch unterschiedlich genutzt werden. Um also den Inhalt der Website zu verändern, musst du die Datensätze anpassen und/oder neue erstellen.
Hinweis: Bei allen vorgenommenen Änderungen muss die mobile Anpassung beachtet werden!
▶ Der Text-Editor
Unser CMS benutzt einen Text-Editor, für das Platzieren von Text. Eine genaue Beschreibung zur Nutzung und zum Funktionsumfang findest du hier.
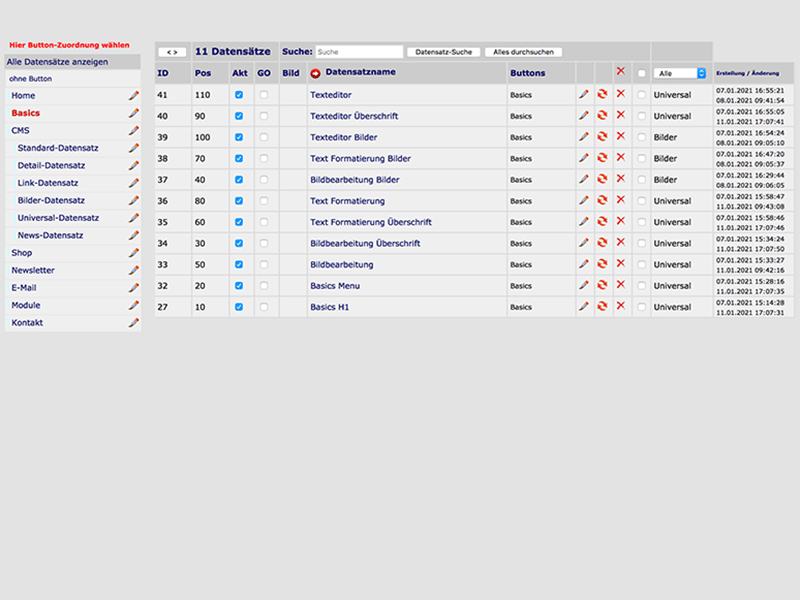
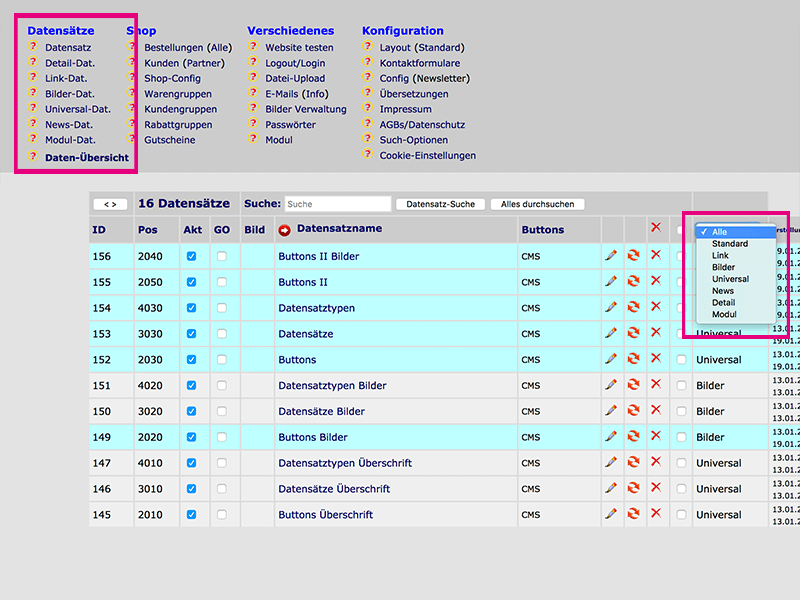
▶ Die Daten-Übersicht
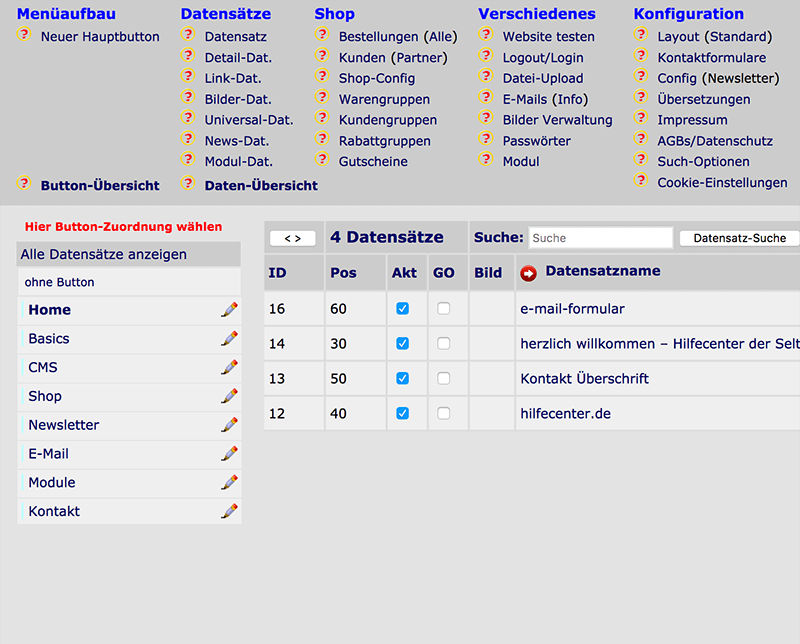
Um einen Überblick über die existierenden Datensätze zu erhalten, klicke auf Daten-Übersicht im zweiten Block des Administrationsmenü ganz unten. Die Daten-Übersicht listet alle alle Datensätze auf, die auf der Website sind. Zunächst werden keine Datensätze angezeigt, lediglich eine kleine Version der Button-Übersicht und der Tabellenkopf der Datensatz-Liste.
Zum Anzeigen aller verfügbaren Datensätze, klicke auf Alle Datensätze anzeigen.
Zum Anzeigen der Datensätze, die einem entsprechenden Button zugeordnet wurden, klicke auf den Button-Namen.
Die Tabelle beginnt mit einer administrativen Kopfzeile. Der Button in der ersten Spalte (< >) blendet die Button-Übersicht ein oder aus. Der Text in der zweiten Spalte zeigt die Anzahl der gelisteten Datensätze.
Datensatz-Suche = Suche aller gerade gelisteten Datensätze unter dem angewählten Button oder in der gesamten Datenbank (Alles durchsuchen). ID = Eindeutige Identifikation des Datensatzes Positionsnummern = Sortierung der Datensätze Bild = Miniaturausgabe des Hauptbildes aller Standard-Datensätze Bezeichnung = des Datensatzes, der Buttons, denen dieser Datensatz zugeordnet wurde Aktionen = Bleistift = Bearbeiten, Pfeile = Duplizieren, Kreuz = Löschen Datensatz-Typ = Universal, Standard, Bilder, News etc. Erstellung/Änderung = Datum der Erstellung und letzten Änderung
Ist ein Datensatz in der aktuellen Browser-Sitzung bearbeitet oder erstellt worden, wird die Zeile komplett in Hellblau angezeigt.
▶ Datensätze bearbeiten
Für das Bearbeiten bestehender Datensätze, klicke in der Daten-Übersicht entweder direkt auf den Namen des Datensatzes oder in der entsprechenden Zeile auf das Bleistift-Symbol. Die entsprechende Datensatz-Maske öffnet sich, mit dem Unterschied, dass nun die entsprechenden Felder bereits ausgefüllt sind.
Passe also die gewünschten Daten an und beende die Bearbeitung des Datensatzes über Speichern oder Zwischenspeichern.
▶ Neue Datensätze erstellen
Um einen neuen Datensatz zu erstellen, klicke auf den entsprechenden Datensatz-Typ im Admin-Menü. Daraufhin öffnet sich die entsprechende Datensatz-Maske.
Nähere Informationen zu den Datensatz-Masken erhältst du in den Abschnitten der jeweiligen Datensatz-Typen. -
Datensatztypen
-
-
Zur entspannten Verwaltung der Website, haben wir verschiedene Datensatz-Typen entwickelt. Jeder dieser Typen wird für einen bestimmten Zweck benötigt und erleichtert das Platzieren von Inhalten auf der Website.
Sollte für den Einsatzzweck keiner der unten genannten Datensatz-Arten in Frage kommen, kannst du uns gerne kontaktieren.
info@seltmann.team 06209 / 71111
▶ Standard-Datensatz
Der Standard-Datensatz kommt überall dort zum Einsatz, wo eine standardisierte Strukturierung gewünscht ist, z.B. bei Shop-Artikeln. Das liegt daran, dass Inhalte, die mit diesem Datensatz-Typ gesetzt werden, immer über den gleichen Aufbau verfügen: Ein Hauptbild, einen Titel, eine Kurzbeschreibung und die Möglichkeit auf weitere Details sowie Kontaktformulare zu verweisen.
>> Standard-Datensatz
▶ Detail-Datensatz
Der Detail-Datensatz ist eine Ergänzung zum Standard-Datensatz. Sobald bei diesem die Möglichkeit der weiteren Details ausgewählt wurde, wird automatisch ein Detail-Datensatz erstellt. Somit können lange Texte in eine Kurzbeschreibung und Details aufgegliedert werden.
>> Detail-Datensatz
▶ Link-Datensatz
Der Link-Datensatz wird immer dann genutzt, wenn externer Inhalt, z.B. ein Smartkatalog oder Inhalte anderer Websites, eingebunden werden sollen.
>> Link-Datensatz
▶ Bilder-Datensatz
Der Bilder-Datensatz wird zur Darstellung von Bildern genutzt, sodass diese direkt in einer Art Bildergalerie angezeigt werden. Dieser Datensatz-Typ ist mit einer Vielzahl an Einstellungsmöglichkeiten ausgestattet.
>> Bilder-Datensatz
▶ Universal-Datensatz
Der Universal-Datensatz ist mitunter der wichtigste Datensatz-Typ. Wie eine Art Miniatur-Word erlaubt er das freie Platzieren von Texten und Bildern auf der Website.
>> Universal-Datensatz
▶ News-Datensatz
Der News-Datensatz ist eine angepasste Form des Universal-Datensatzes. Inhalte können hier über den News-Datensatz in den zwei News-Bereichen (links und rechts vom Content-Bereich) sowie seitlich am Browser-Fenster platziert werden. Ansonsten unterscheidet er sich nicht vom Universaldatensatz.
▶ Modul-Datensatz
Der Modul-Datensatz ist ein spezieller Datensatz-Typ. Die Einstellungsmöglichkeiten dieses Datensatzes hängen von dem Modul-Typ ab. Er wird immer dann genutzt, wenn eines der Seltmann GmbH-Modulen auf der Website platziert werden soll.
>> Module -
Impressum
-
-
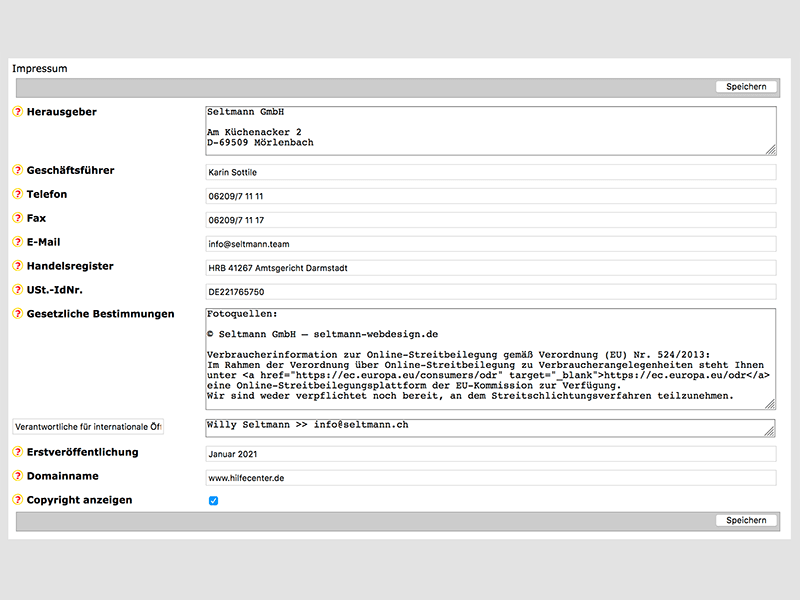
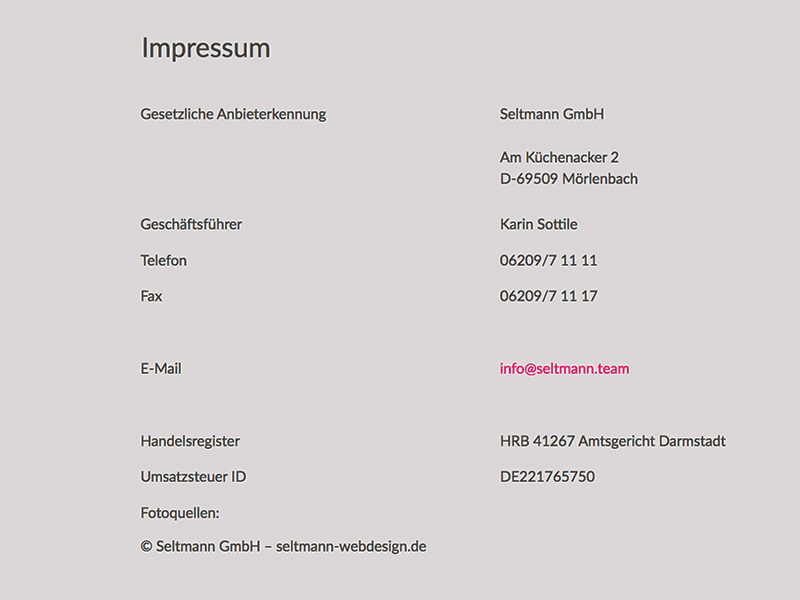
Als Betreiber einer Internetseite besteht Impressumspflicht in dem bestimmte Angaben über die Identität bereitgestellt werden müssen. Der Gesetzgeber hat dies im Telemediengesetz (TMG) geregelt. Er spricht dort von allgemeinen Informationspflichten.
▶ Seitenbetreiber/ Verantwortlicher
Name und Vorname des Seitenbetreibers
Anschrift des Seitenbetreibers
▶ Kontaktdaten des Seitenbetreibers
E-Mail-Adresse
Telefon-Nummer
Fax-Nummer
▶ Unternehmen
Die Rechtsform (z.B. GmbH, GbR)
Vertreter
Registereintrag (wenn vorhanden)
USt-ID (wenn vorhanden)
▶ Bestimmte Bereiche oder Tätigkeiten
Berufsspezifische Angaben (z.B. Anwälte, Steuerberater)
Angaben von Haftpflichtversicherung oder berufsrechtlichen Normen
Angabe und Verlinkung der Aufsichtsbehörde
Link auf Streitschlichtungsplattform der EU
Hinweis: Bitte spreche gewünschte Änderungen am Impressum vorher mit uns ab.